Почему ссылки синие?
Интернет прочно вошел в нашу жизнь, и есть одна вещь, который, я уверен, вы принимаете как должное. Вы когда-нибудь замечали, что многие ссылки имеют синий цвет? Почему именно синие? Это был просто такой факт? Трава зеленая, а ссылки синие. В культурном отношении мы так сильно ассоциируем ссылки с синим цветом, что в 2016 году, когда Google изменил свои ссылки на черный, разразился скандал!
Но почему синий? Кто решил сделать их синими? Когда было принято это решение? И почему оно так укоренилось в нашем сознании так на долго?
Перевод расследования Elise Blanchard.
Я обратилась к своим коллегам с просьбой помочь мне в исследовании, и мы начали искать ответ. В Mosaic, отце браузеров, выпущенном Марком Андреессеном и Эриком Биной 23 января 1993 года, были синие гиперссылки. Однако, чтобы по-настоящему понять происхождение и эволюцию гиперссылок, я совершила путешествие по истории технологий и интерфейсов, чтобы изучить, как обрабатывались ссылки до появления цветных мониторов и как быстро развивались интерфейсы и гиперссылки, когда цвет стал опцией.
Прародители синей гиперссылки
Оглянувшись на историю решений представления гиперссылок, мы можем увидеть, как они развивались и как это повлияло на удобство использования ссылок сегодня.
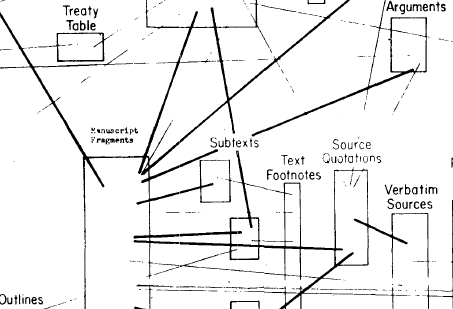
1964 – Project Xanadu

Проект Xanadu впервые в истории соединил две страницы информации. Ссылки представляли собой визуальные линии между страницами.
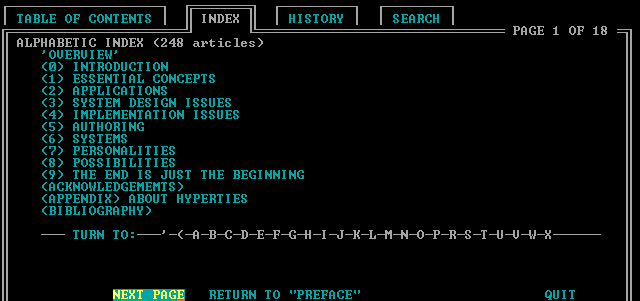
1983 – HyperTIES system

Это цветная система, и в ней использовался голубые гиперссылки на черном фоне. HyperTies - это система «электронный журнал». Возможно, это и есть предок нашей синей гиперссылки, которую мы знаем и любим сегодня, но я не верю в это, так как в ней используется голубой, а не темно-синий.
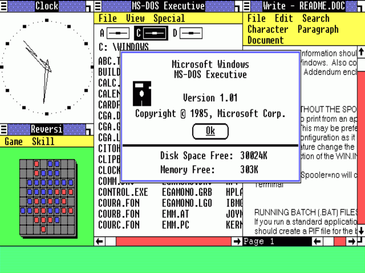
1985 – Windows 1.0

В Windows 1.0 появился полноцветный графический интерфейс. Ссылки и кнопки по-прежнему черные, как и интерфейс Apple того времени. Что бы я отметила, так это то, что это первый экземпляр темно-синего цвета, использованного в макете. Темно-синий цвет часто используется в заголовках и на границах модальных окон.
Еще одна интересная особенность Windows 1.0, которая до сих пор встречается на современных веб-сайтах - это подчеркнутая гиперссылка. Это первый пример подчеркивания, которое используется для обозначения гиперссылки, которую мне удалось найти.
Чтобы сделать Windows 1.0 еще более интерактивной, мы видим применение “состояния наведения”. Признаки современного интерактивного дизайна были в 1985 году.

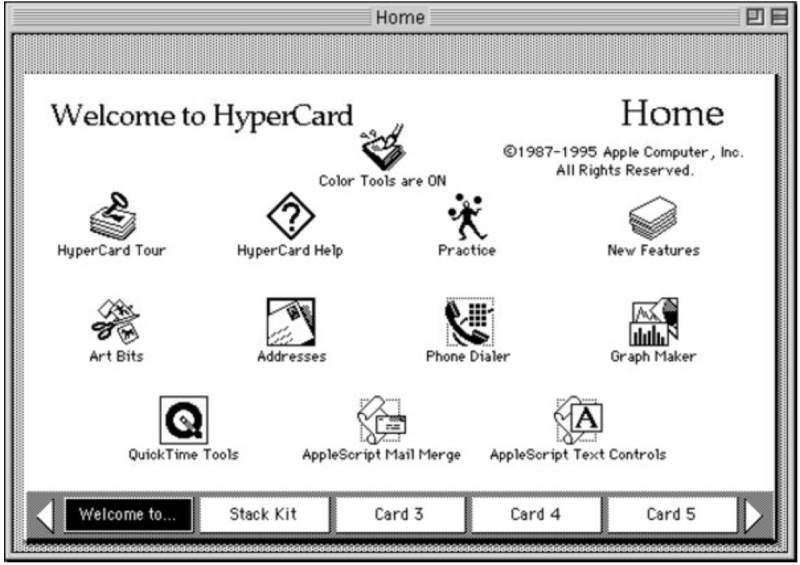
1987 – HyperCard

Эта программа, выпущенная Apple для Macintosh, использовала гиперссылки между страницами и приложениями. Несмотря на то, что эта версия эстетически прекрасна, в гиперссылках не использовался цвет.
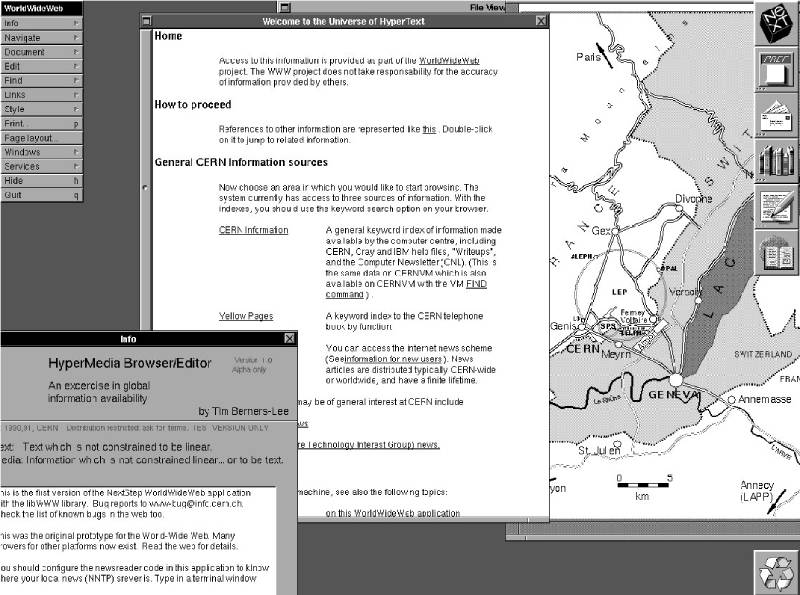
1987 – WorldWideWeb (WWW)

WWW был первым браузером, созданным Тимом Бернерсом-Ли во время работы в CERN. Сначала он был черно-белым, с подчеркиванием под гиперссылками, которые до сих пор используются на современных веб-сайтах и являются отличным решением при дальтонизме.
Охота за тем, кто сделал ссылки синими
Теперь мы смогли сузить временные рамки для происхождения синего цвета гиперссылки. WWW, первый браузер, был создан в 1987 году и был черно-белым. Мы знаем, что Mosaic был выпущен 23 января 1993 года и считался первым браузером с синими гиперссылками. Пока что мы не смогли найти синий цвет, который использовался для гиперссылок в каком-либо интерфейсе до 1987 года, но по мере того, как цветные мониторы становятся более доступными, а интерфейсы начинают поддерживать цвет, все быстро меняется. В следующие несколько лет мы увидим массовые инновации и эксперименты в области управления цветом и гиперссылками.
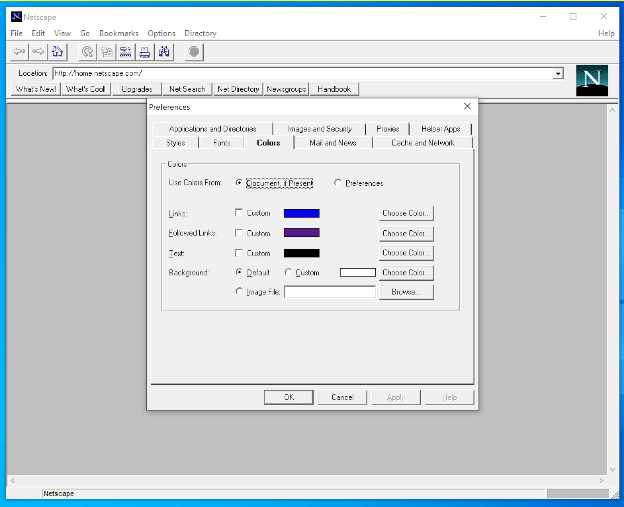
1990 – Windows 3.0

Windows 3 включала поддержку 16 цветов, однако текстовые ссылки по-прежнему были черными на белом фоне, которые при выборе превращались в белый текст на черном фоне.
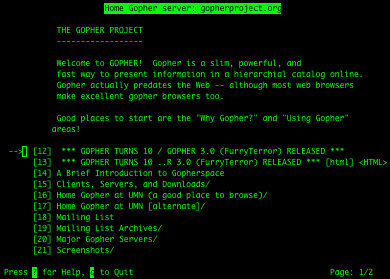
1991 – протокол Gopher

Gopher протокол был создан в Миннесотском университете для поиска и просмотра документов. Он представляет собой зеленый текст на черном фоне.
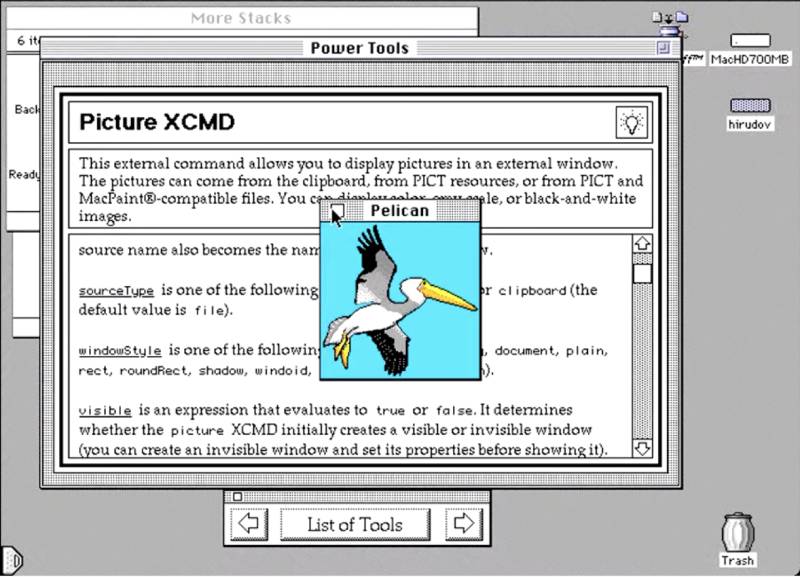
1991 – HyperCard (Color)

Apple привнесла цвет в свои HyperCard, но при этом текстовые ссылки по-прежнему были черными, а не синими. Однако некоторые элементы пользовательского интерфейса имели синие акценты при взаимодействии, что невероятно важно, поскольку это показывает медленное смещение синего цвета, используемого в качестве цвета взаимодействия.
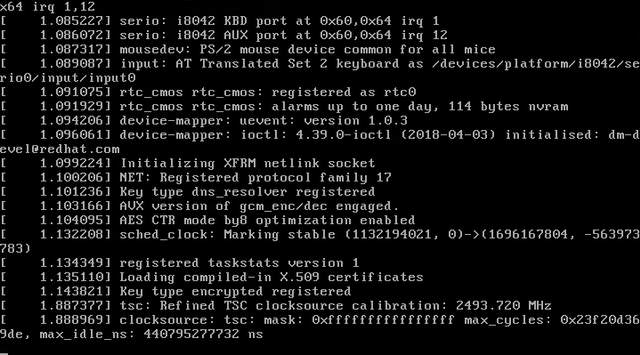
Октябрь 5, 1991 – Linux Kernel

Линукс и тогда и сейчас использует белый текст на черном фоне.
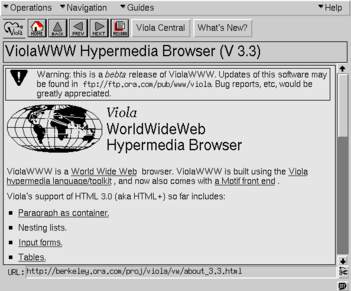
1992 – ViolaWWW

В браузере ViolaWWW текстовые ссылки подчеркнуты, а цвет фона серый, как мы видим, это первая версия Mosaic. Однако текстовые ссылки черные.
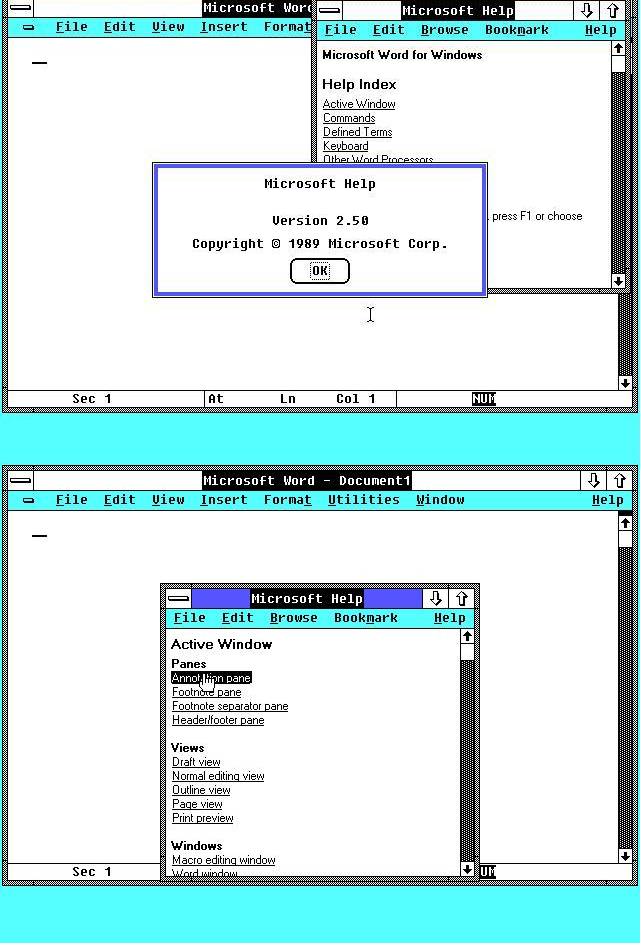
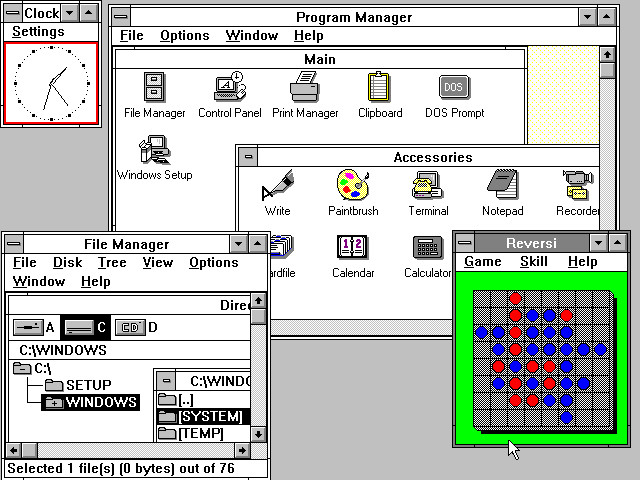
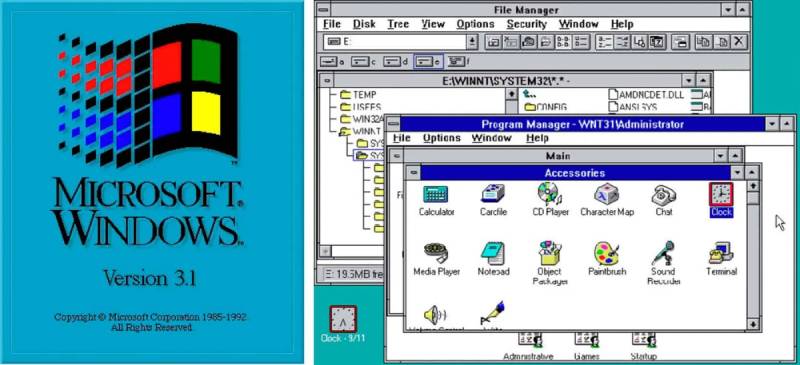
Апрель 6, 1992 – Windows 3.1

Microsoft использует темно-синий цвет для интерфейсов с 1985 года, но, начиная с 1990 года, начали использовать его для взаимодействия. Здесь Microsoft использует «синюю гиперссылку» для активных состояний, когда пользователь нажимает на разные диски, папки и значки. Это невероятно важно, потому что показывает медленную эволюцию этого синего от цвета макета к интерактивному цвету, перед тем, как синий цвет появился в мозаик, почти ровно на год.
Январь 16, 1992 – Июнь 21, 1992 – Linux Kernel

В 1992 году ядро Linux получило поддержку цвета в своей консоли.
Кто это сделал первым?
Январь, 1993 – Mosaic

Первая бета-версия Mosaic была создана для системы X Window для Университета Иллинойса. Первая версия была черно-белой и не имел синих гиперссылок, они были черными с рамками. Согласно руководству пользователя X System, гиперссылки были подчеркнуты или выделены.
Апрель 12, 1993 – Mosaic Version 0.13
В журнале изменений Mosaic для версии 0.13 есть один пункт, который очень важен для нас:
Изменены представления привязок по умолчанию: синяя и одинарная сплошная линия подчеркивания для непосещенных, темно-фиолетовая и одинарная пунктирная линия подчеркивания для посещенных.
Release Notes
По бессмертным словам Джеффа Голдблюма Иэна Малкольма, персонажа из «Парка юрского периода»: «Ну вот и все».
Апрель 21, 1993 – Mosaic Version 1
Запущена Mosaic для системы X Window. Мне не удалось найти скриншоты того, как выглядел интерфейс для этого выпуска, но, согласно примечаниям к выпуску, посещаемый цвет был изменен на «Лучше посещаемый цвет привязки для не-SGI».
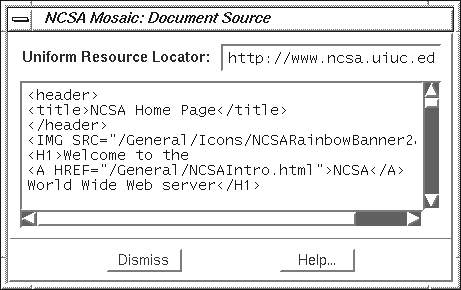
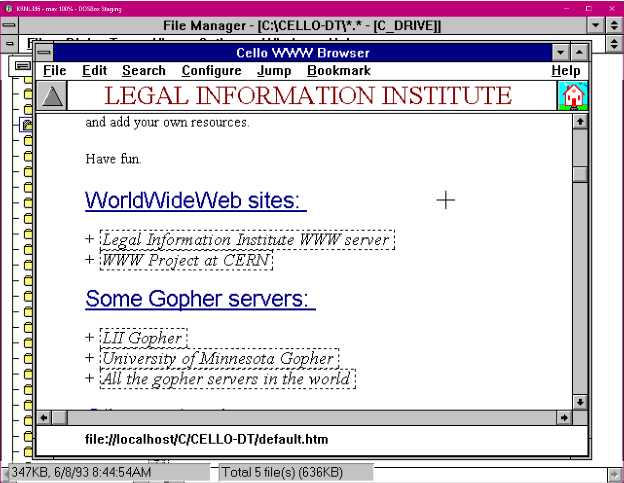
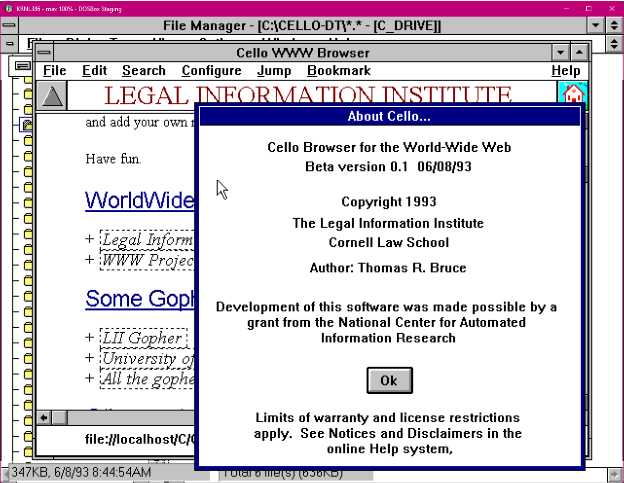
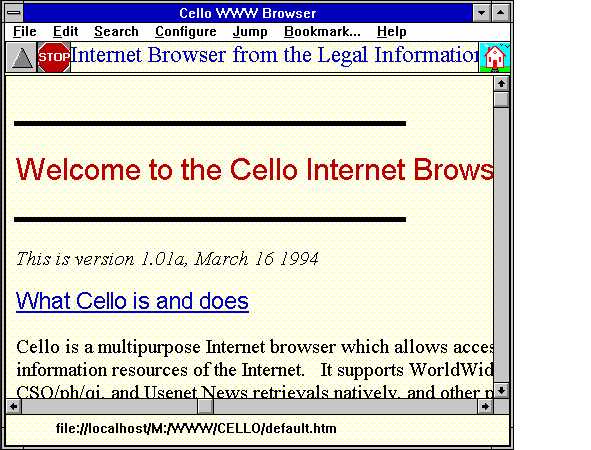
Июнь 8, 1993 – Cello Beta
Cello была создана в юридической школе Корнелла, чтобы юристы могли получать доступ к своим юридическим веб-сайтам с компьютеров Windows. Мой товарищ по команде, Молли, смогла загрузить для меня бета-версию 0.1, и мы были шокированы тем, что обнаружили:


Вот оно! Наш стиль гиперссылки, за исключением того, что это не была гиперссылка, это был заголовок. Наша «синяя ссылка» никогда не отображалась в пользовательских интерфейсах до 1993 года, и внезапно она появляется в двух версиях в течение двух месяцев в двух отдельных браузерах в двух разных университетах, создаваемых одновременно.
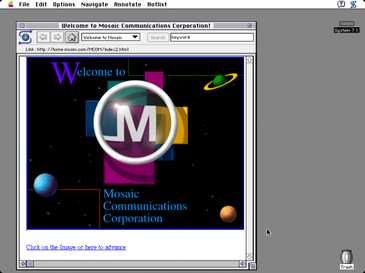
Сентябрь, 1993 – Mosaic Ports

К сентябрю был выпущен Mosaic на операционную систему Macintosh 7.1. Мне удалось найти снимок экрана этой версии, в которой есть синяя гиперссылка и это первое визуальное свидетельство того, что синий цвет используется для обозначения гиперссылки.
Что было после синей ссылки?
Июнь 1993 - GUI Unix - Common Desktop Environment

Common Desktop Environment - это графический интерфейс для операционной системы UNIX, той же самой операционной системы, которая использовалась для создания Mosaic. В этом интерфейсе был черный текст с подчеркиванием гиперссылок.
1994 – Cello Version 1

Cello вышел из беты и имел желтый фон, заголовки синего цвета с подчеркиванием, а также черные гиперссылки в рамках.
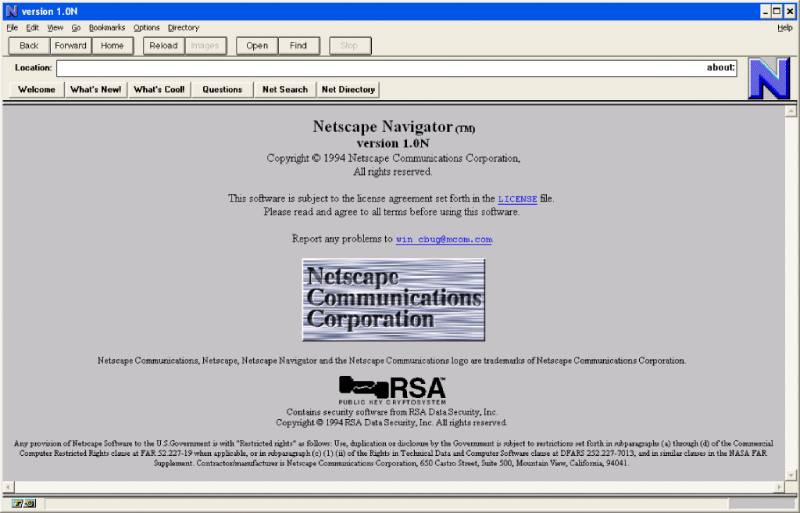
Октябрь 13, 1994 – Netscape Navigator

Созданный Marc Andreessen и James H. Clark, Netscape использует такой же визуальный язык как и Mosaic: голубые гиперссылки и серый фон.
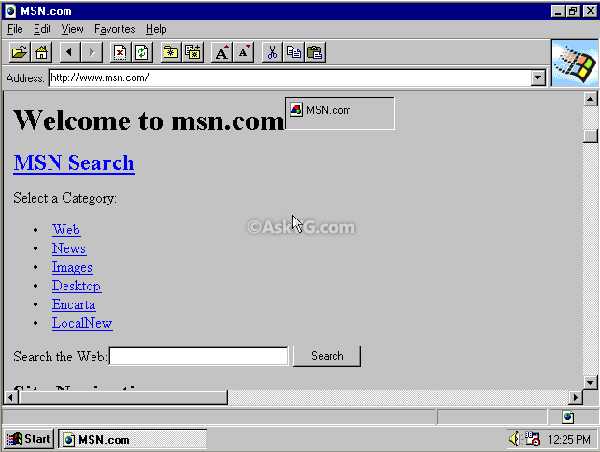
Июль 1995 – Internet Explorer 1.0

В 1995 году Microsoft выпустила Internet Explorer, и неудивительно, что в нем также были синие гиперссылки и серый фон. Internet Explorer поставлялся с Windows 95, что было первым случаем, когда браузер поставлялся с операционной системой. Примерно в это же время начались войны браузеров, но внешний вид гиперссылок был обозначен.
Ноябрь 9, 2004 – Firefox 1.0
Первый релиз Mozilla Firefox с синими гиперссылками, которые используются по сей день. Эти изображения взяты из Netscape 1.22 и Firefox Nightly сегодня.


Так почему гиперссылки синие?
Что случилось в 1993 году, когда гиперссылки внезапно стали синими? Никто не знает, но у меня есть теории.
Я часто слышу, что синий был выбран в качестве цвета гиперссылки для цветового контраста. Что ж, хотя W3C не было до 1994, и стандарты, по которым мы оцениваем веб-доступность, еще не были определены, если мы посмотрим на контраст между черным цветом текста и синим цветом ссылки, то мы увидим, что - коэффициент контрастности 2,3: 1, что не соответствует достаточному цветовому контрасту между синей гиперссылкой и черным текстом.
Однако Cello и Mosaic были вдохновлены одними и теми же тенденциями в дизайне пользовательских интерфейсов того времени. Моя теория заключается в том, что Windows 3.1 вышла всего за несколько месяцев до начала обоих проектов, и этот интерфейс был первым, в котором синий заметно использовался в качестве цвета выбора, открывая путь для использования синего цвета в качестве цвета гиперссылок.
Кроме того, мы знаем, что Mosaic был вдохновлен ViolaWWW и сохранил тот же серый фон и черный текст, которые они использовали для своего интерфейса. Просматривая примечания к выпуску Mosaic, мы видим в версии 0.7 черный текст с подчеркиванием, который является предпочтительным способом передачи гиперссылок, и мы можем сделать вывод, что так было до тех пор, пока что-то не произошло примерно в середине апреля прямо перед тем, как синие гиперссылки появились в версии 0.13. Фактически, ссылки в виде черного текста с подчеркиванием была стандартом с 1985 года с Microsoft 1, которую некоторые однажды утверждали, что Microsoft украла внешний вид Лизы от Apple.
Я думаю, что настоящая причина, по которой у нас есть синие гиперссылки, просто в том, что в это время все более популярными становились цветные мониторы. Мозаик как продукт также стал популярным, и синие гиперссылки не остались незамеченными. Mosaic появился в важный период, когда поддержка цветных мониторов менялась; стандарт заключался в том, что гиперссылки должны использовать черный текст с каким-либо подчеркиванием, состоянием наведения или рамкой. Mosaic выбрал синий цвет и разработчики решили перенести свой браузер на несколько операционных систем. Это помогло Mosaic стать стандартным браузером для использования в Интернете и укрепить его пользовательский интерфейс как стандарт для взаимодействия с Интернетом.
Когда были созданы Netscape и Internet Explorer, синяя гиперссылка уже была стандартом в Интернете. Синяя ссылка теперь не зависела от браузера и постепенно становилась символом.
Рапсодия #0000FF
Прошло почти 30 лет с тех пор, как Mosaic применил синий цвет в гиперссылках. При создании гиперссылки было доступно ограниченное количество цветов. Сегодня у нас есть почти все варианты цвета, так какой же цвет и состояние ссылок в Интернете должны быть по умолчанию? Когда нам предоставляется всякая возможность отклониться от традиций, делаем ли мы это ради прогресса или мы должны оставить синий цвет, потому что это установленный визуальный образец?
Если вы хотите изменить цвет ссылки, вот мои списки требований к идеальному цвету при выборе цвета ссылки:
- Оптимальная доступность текста благодаря цвету фона и окружающему тексту. Ваши дизайнерские решения не должны быть причиной того, что пользователь не может получить доступ к контенту на странице.
- В таблицах стилей всегда должны быть стили для интерактивных состояний. Touch, visited, hover, active и focus.
- Ссылки и кнопки должны быть достаточно большими, чтобы их можно было тапать или кликать. Вы не знаете на 100% как люди взаимодействуют с вашим контентом на устройствах с помощью стилусов, пальцев, мышей или трекпадов. Ваша задача - сделать так, чтобы по ссылкам было легко перемещаться и вокруг них было достаточно места.
И в конце, все ссылки должны быть синими? Может так, а может и нет. Для обозначения гиперссылок был пройден большой путь трансформации визуальных элементов, и синий цвет - лишь один из многих элементов, которые стали представлять гиперссылки. Ссылки предназначены для объединения информации. Всегда следите за тем, чтобы гиперссылка выделялась на фоне остального окружающего контента.
Большое спасибо моим коллегам Asa Dotzler, Molly Howell, M.J. Kelly, Michael Hoye и Damiano DeMonte за помощь в исследованиях и вдохновение для этой статьи.
Источник: